It’s animazing! Maak animaties met iMovie en Keynote

Direct aan de slag?
Animaties in Keynote
Steeds vaker zien we ze in videoproducties opduiken: animaties, ook wel motion graphics genoemd. Dit zijn bewegende elementen die je in een video ziet. Ze zijn ontzettend veelzijdig en lenen zich voor bijna elk videoproject. Je kunt animaties bijvoorbeeld inzetten om je video een speels effect mee te geven. Zo laat je je bedrijfslogo op een creatieve manier invliegen, of sluit je de video letterlijk af met wat vuurwerk. Ze kunnen ook een ondersteunende rol vervullen, waarbij de kijker meer informatie krijgt over wat er te zien is.
Bekijk onderstaande video voor een kort voorbeeld.
Bundel de krachten van iMovie en Keynote
In iMovie zijn er ook van dit soort motion-graphics, maar ze zijn er alleen voor teksten en spectaculair zijn ze niet. Verder zal je de animaties zelf moeten maken. Daar bestaan dure en ingewikkelde programma’s voor, zoals de app Motion van Apple. Maar waarom moeilijk doen met zo’n programma, als het ook met Keynote kan?
Keynote kennen we als een programma voor het maken van presentaties, maar stiekem doet hij ook dienst als uitstekende animatie-software. Ervaring met het maken van motion-graphics is niet nodig; blader door de bibliotheek van animaties en kies iets leuks uit. Hoe je dat doet, lees je hieronder.
Daarna gaan we een stap verder, door een handgetekende illustratie te animeren. Want ja: ook dat kan gewoon met Keynote. Dit is iets moeilijker om onder de knie te krijgen, maar zeker de moeite waard om jezelf aan te leren. Zo til je je monteer-vaardigheden naar een hoger niveau.
Aan de slag

iMovie
Open in iMovie een videoproject waarbij motion-graphics niet zullen misstaan.

Kies een frame
Plaats de afspeelkop (de verticale lijn in de tijdlijn) naar het moment waarop je de animatie in beeld wilt hebben. Kies in het menu voor ‘Archief>Deel>Afbeelding’ en sla de afbeelding op.

Keynote
Open Keynote en maak een nieuw document aan. Zorg dat rechtsboven ‘Beeld (16:9) is geselecteerd: dit is ook de beeldverhouding van je video. Kies onder ‘Eenvoudig’ voor het thema ‘Wit’ en klik op ‘Maak aan’.

Positie
Haal de tekstvensters weg en importeer de afbeelding uit stap 2. Ctrl-klik erop en kies ‘Vergrendel’. Importeer ook het bedrijfslogo (of iets anders) dat je wilt animeren. Zorg dat het een PNG-bestand is.

Animeren
Breng het logo naar de gewenste positie en grootte. Kies rechtsboven voor ‘Animatie’. Klik op ‘Voeg een effect toe’ en kies iets leuks uit. In de opmaakbalk vind je nog wat instellingen voor je animatie.

Transparant
We zorgen nu dat de achtergrond transparant wordt. Haal de achtergrondafbeelding weg en klik rechtsboven op ‘Opmaak’. Klik op het witte vierkant naast ‘Achtergrond’ en kies voor ‘Geen’.

Exporteren
Klik in het menu op ‘Archief’ en ga naar ‘Exporteer naar>Film’. Stel Resolutie in op ‘Aangepast’ en kies het Compressietype ‘Apple ProRes 4444’. Vink de onderste optie aan en exporteer het bestand.

Animatie in iMovie
Open iMovie en importeer het zojuist geëxporteerde bestand. Sleep het in de tijdlijn boven de clip waar de animatie moet plaatsvinden. De Keynote-animatie schittert in je iMovie-project!
Monteer een sierlijke lijnanimatie
Nu we de basis kennen, is het tijd voor de volgende stap. Ontdek nu hoe je handgetekende illustraties animeert!

Videoclip
Open Keynote en maak net zoals op bij de vorige stap 3 een leeg document aan. Importeer een videoclip die zich goed leent voor begeleidende teksten. Selecteer de video en kies rechtsboven voor ‘Opmaak>Film’.

Pen
Klap ‘Wijzig film uit’. Navigeer via de regelaar onder ‘Filmposter’ naar het moment waarop je tekst wilt toevoegen. Klik in de knoppenbalk op ‘Vorm’ en kies rechtsboven voor het pen-icoon.

Tekenen
Klik op de dia om een vorm te tekenen. Druk op Esc om de tekening te voltooien. Via het tabblad ‘Stijl’ geef je de pijl een andere opmaak. Verander bijvoorbeeld de lijnstijl, dikte en kleur.

Tekst
Klik in de knoppenbalk op ‘Tekst’, plaats de tekst boven de pijl en maak het mooi op. Klik in de knoppenbalk op ‘Weergave’ en kies ‘Toon objectenlijst’. Je ziet de toegevoegde elementen nu overzichtelijk onder elkaar.

Animatie
Selecteer de lijnen in de objectenlijst. Klik in de knoppenbalk op ‘Animatie>Animatie in’ en ‘Voeg een effect toe’. Kies voor ‘Lijntekening’. Voeg ook voor de tekst een animatie toe, zoals het effect ‘Overvloeien’.

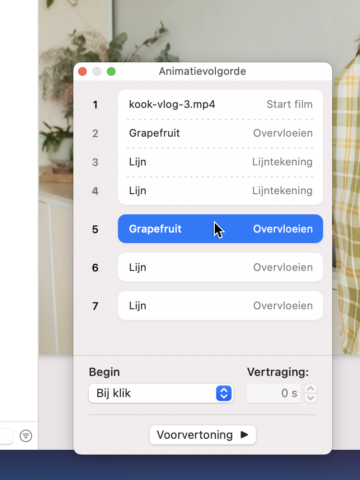
Animatievolgorde
Klik rechtsonder op ‘Animatievolgorde’. Selecteer de toegevoegde lijnen en tekst en verander het pop-upvenster onder Begin in ‘Met vorige animatie’. De video laat je staan op ‘Bij klik’.

Tijd
Selecteer nummer 2 van de animatievolgorde. Bepaal bij ‘Vertraging’ vanaf welke seconde de animatie moet ingaan. Via de regelaar van ‘Filmposter’ (zie stap 2) check je wat de beste timing is.

Fade out
Klik in de knoppenbalk op ‘Speel af’ om te zien of de timing goed is. Nu zorgen we dat de elementen vlak na de animatie verdwijnen. Selecteer ze in de objectenlijst en kies ‘Anima-tie>Animatie uit’.

Selecteren
Kies ‘Voeg een effect toe>Overvloeien’ en verander ‘Duur’ naar 0,50 seconden. Kies ‘Animatievolgorde’, waar je de nieuwe animaties ziet staan. Selecteer in de lijst de bovenste animatie die je zojuist hebt toegevoegd.

Klus geklaard
Verander het onderste venster in ‘Na animatie X’. Selecteer de overige animaties die eronder staan en stel ze in op ‘Met vorige animatie’. Alle objecten faden tegelijk uit. De animatie is afgerond!

Herhaal
Om de tekst met het pijl-effect opnieuw toe te voegen, selecteer je de onderdelen in de objectenlijst. Toets Cmd+D om te publiceren. Versleep de pijl, verander de tekst en pas eventueel de lijneigenschappen aan.

Exporteer en importeer
Verwijder de video. Kies bij ‘Opmaak>Achtergrond’ voor ‘Geen’, zodat je nog alleen je animatie overhoudt. Exporteer het bestand als een ‘Apple ProRes 4444’ en breng het naar iMovie.
Animeren met Keynote in een notendop








