Ontwerp je eigen infographic met Keynote

Direct aan de slag?
Over infographics en Keynote
Met de gemiddelde aandachtspanne van tegenwoordig moet je iets waarvan je wilt dat andere mensen het lezen, oppikken én onthouden, dusdanig presenteren dat het meteen blijft hangen. Dat weten ook de grote mediabedrijven en zij hebben daar inmiddels specialisten voor aangenomen. En deze specialisten ontwerpen zogeheten infographics.
Hierin worden de hoofdresultaten van een onderzoek (of andere ingewikkelde materie) in één afbeelding samengevat. Typografie en grafische elementen spelen hierbij een net zo grote als de resultaten. In één oogopslag is duidelijk waar je onderzoek over gaat, wat de belangrijkste resultaten zijn en misschien ook waarom mensen nog je hele onderzoek moeten lezen.
Maar moet je dan zo’n specialist inhuren om je infographic te designen? Natuurlijk niet, want je hebt een Mac. En op je Mac staat Keynote. Hoewel dit programma eigenlijk gemaakt is voor het maken van presentaties, kun je hier net zo gemakkelijk een infographic mee ontwerpen. Hoe je dat doet, lees je hier. Maar eerst beginnen we met de voorbereiding van je infographic, want dat is bijna het halve werk.
5 stappen om je infographic te plannen
Voordat je meteen aan de slag gaat, werk je eerst aan een concept voor je infographic.
Vind je onderwerp
Moet je nog een onderwerp bedenken? Dat kan een voordeel zijn omdat je op die manier je onderzoek al met ideeën voor je infographic kunt uitbreiden. Heb je een onderwerp gevonden, bepaal dan eerst het volgende. Wat wil je met je infographic bereiken? Wie is je doelgroep? Welke informatie wil je publiek? Welke vraag of vragen moet je infographic beantwoorden? Gebruik deze vragen als leidraad voor alle onderdelen van je infographic.
Doe je research goed
Heb je al je onderzoek uitgevoerd? Dan mag je gerust naar de volgende stap. Zo niet, dan is het nu tijd om uitgebreid research te doen, of eventueel al wat zaken op te schrijven vanuit je eigen kennis en expertise. Eerlijk is eerlijk, dit mag best wat tijd in beslag nemen. Want hoe mooi je infographic uiteindelijk ook gaat worden, de cijfers en gegevens zijn net zo belangrijk. Hier hangt je geloofwaardigheid van af. Dus, wees secuur met je bronnen, feiten en data.
Bedenk je verhaal
Ook belangrijk is een logisch opgebouwd verhaal in je infographic. Hoe sterker het verhaal, hoe sterker je infographic wordt. Kies bijvoorbeeld een thema of metafoor om het uiterlijk van je infographic te bepalen.
Deze hoeven niet noodzakelijk direct verband met het onderwerp te hebben, het gaat er met name om dat je geen saaie opsomming van grafiekjes produceert. Als het onderwerp zich ervoor leent, is het natuurlijk beter als het uiterlijk erbij past. Een infographic over duurzaamheid kan best wat windmolens en reusachtige afvalbergen verdragen.
Ook de structuur is belangrijk. Een logisch opgebouwde infographic begint met een titel en introductie, gevolgd door voorbeelden, feiten, grafieken en statistieken om je argument te steunen. Daarna nog een conclusie en eventueel een (kleine) bronvermelding.
Laat je inspireren
Heb je alle gegevens bij elkaar? Een goed verhaal? Een duidelijke structuur? Duik dan nu in de wondere wereld van infographics om wat inspiratie op te doen. Op deze pagina vind je veel infographic-inspiratie. Deze zijn weliswaar in het Engels, maar het mooie aan de duidelijke opbouw van een infographic is dat je deze vaak zelfs in een vreemde taal vlekkeloos begrijpt. We hebben zelfs een Zweedse infographic gevonden die we moeiteloos begrepen.
Verderop vind je daarnaast nog de verschillende typen infographics. Hiermee raak je zeker geïnspireerd.
Bepaal je stijl
De laatste stap voordat we beginnen. Kies een consistente stijl voor je infographic. Welke stijl past bij je doelgroep? Wat voor een soort infographic vindt je doelgroep het fijnst? Wat voor grafiekjes en diagrammen wil je gebruiken? Wat voor kleuren en lettertypen passen het best bij je infographic (en bij het bedrijf of de instelling die je misschien vertegenwoordigt)?
Een goede vuistregel bij dat laatste is dat je maximaal twee lettertypes en drie verschillende hoofdkleuren mag gebruiken. Bepaal dan nog welke gegevens het belangrijkst zijn voor je infographic en dus een prominente plek mogen hebben.
Ten slotte maak je alvast een ruwe schets van je infographic. Hoe? Sommigen zetten alles in Pages, anderen schetsen op een whiteboard of papier, en dan zijn er nog mensen die in Photoshop aan de slag gaan. Gebruik gewoon waar jij het snelst mee kunt werken. Het gaat nog niet om het uiterlijk, alleen om vorm en structuur.
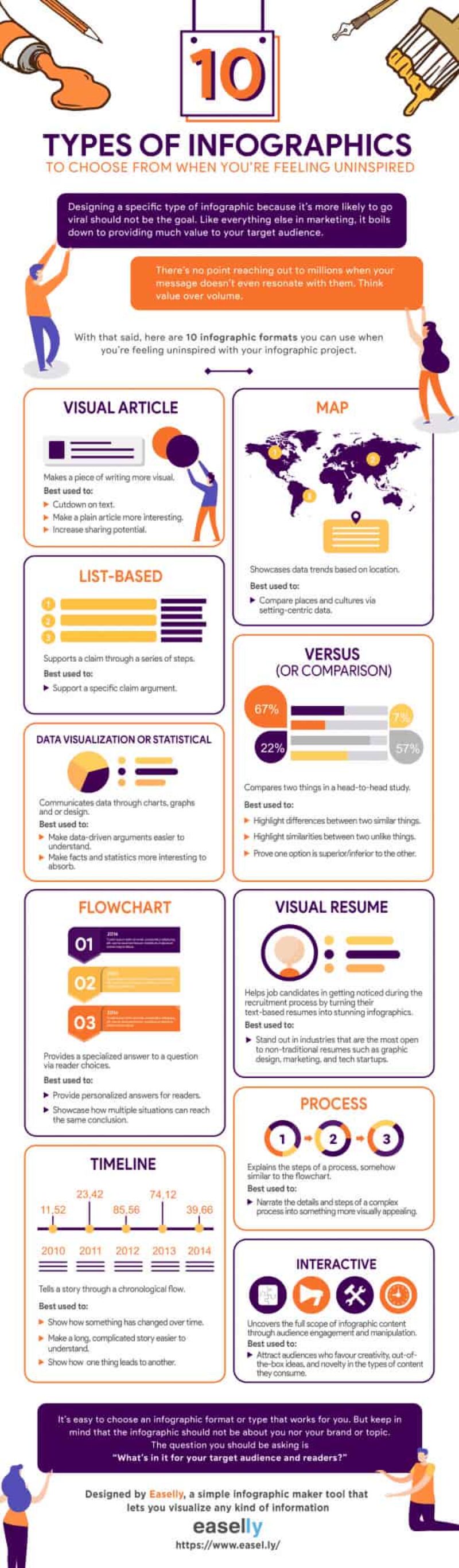
Verschillende soorten infographics
Ter inspiratie: dit zijn de zeven meest voorkomende infographics.

Design je infographic in Keynote
Nu het concept voor je infographic staat en je misschien zelfs een voortekening hebt, hoef je hem alleen nog op te maken. Hoewel Keynote van Apple met name bedoeld is voor het maken van presentaties, is het programma ook erg geschikt voor het ontwerpen van een infographic. Alleen werk je niet met meerdere dia’s, maar met slechts één heel grote dia. In de onderstaande stappen leer je welke elementen van Keynote bijzonder geschikt zijn om in een infographic te gebruiken. Met behulp daarvan hebben we vervolgens onze voorbeeld-infographic gemaakt, waarin we alle geruchten over de iPhone 13 in één enkele afbeelding bespreken en aanvullen met achtergrondinformatie. Als je hebt begrepen hoe de losse elementen werken, kun je aan de slag met je eigen infographic, of je probeert voor het gemak onze iPhone 13-infographic na te maken.

Een nieuwe presentatie
Open Keynote en begin aan een nieuwe presentatie. Meestal wil je zo leeg mogelijk beginnen, de sjabloon ‘Eenvoudig wit’ werkt daarvoor het gemakkelijkst. Kies deze en verwijder vervolgens alle elementen die er al op staan.

Diaformaat
Kies rechtsboven voor ‘Document’ en open het menu bij ‘Diaformaat’. Klik op ‘Aangepast diaformaat’. Veel infographics hebben A4-formaat, kies daarom 2480 x 3508 ptn (dat is A4-formaat op 300 dpi). Uiteraard mag je hiervan afwijken.

Achteraf wijzigen
Hoewel het mogelijk is om ook achteraf nog de grootte van je dia aan te passen, raden we dat in verband met ontwerpwijzigingen niet aan. Je haalt je gewoon extra werk op de hals. Daarom is een voortekening ook zo belangrijk!
Móét je per se de grootte wijzigen? Bij dezen een tip. Kopieer eerst de complete inhoud van je dia (Cmd+A, Cmd+C), wijzig daarna de grootte en plak de vorige inhoud met Cmd-V. Ctrl-klik op een element op de dia en kies ‘Groepeer’. Verander daarna de grootte van de groep door de hoeken te verslepen. Klopt de grootte, Ctrl-klik er weer op en kies ‘Hef groep op’.
Infographic-hulpmiddelen in Keynote

Versimpel een bestaande foto

Voeg foto toe
Als je per se een foto als hoofdelement voor je infographic wilt gebruiken, maak hem dan zo simpel mogelijk. Dat kan meestal gewoon in Keynote, dus sleep de foto naar je dia.

Direct alfa
Klik op de afbeelding en kies in de rechter zijbalk voor ‘Opmaak>Afbeelding’. Selecteer de optie ‘Direct alfa’ en klik en sleep hiermee op elementen in je foto die niet belangrijk zijn. Hierdoor worden deze transparant.

Rechtzetten
Staat je onderwerp nog schuin op de foto? Ga in de rechter zijbalk naar ‘Orden>Rotatie’ en roteer je onderwerp op zo’n manier dat die het rustigst op de dia oogt.
Onze infographic uitgelicht
Wij hebben een infographic over alle oude geruchten over de iPhone 13 gemaakt en nemen je mee langs de belangrijkste elementen.
Titel
Onze titel staat pal in het midden en is heel simpel vormgegeven met de standaardtekstgereedschappen van Keynote. Het lettertype is Avenir Next en voor de gekleurde ‘13’ hebben we een verlooptint als vulling gebruikt (via ‘Opmaak>Tekst>Lettertype’). De titel wordt ondersteund door de kenmerkende vorm van de iPhone. Hiervoor hebben we een persfoto van Apple gebruikt. De iPhone hebben we met ‘Direct Alfa’ (‘Opmaak>Afbeelding>Direct alfa’) vrijstaand gemaakt, en de scherminhoud transparant.
Bronvermeldingen
De bronvermelding is in ons geval lekker kort: we hebben gewoon alle geruchten van onze website verzameld. Onze website staat in een gekleurd rechthoek dat we met tekst hebben gevuld. Daarnaast hebben we nog een logo van iCreate geplaatst, en de maand genoemd waarin we de infographic gemaakt hebben. Want vooral met geruchten wil er nog wel eens wat veranderen. En als mensen je infographic delen is het natuurlijk handig al ze weten waar die vandaan komt.
Informatie
De informatie van onze infographic staat in eenvoudige tekstvakken, versterkt met eenvoudige symbolen of opgemaakte tekst. Het merendeel haalden we uit de vormenbibliotheek van Keynote, maar we hebben ook eenvoudige symbolen via Google Afbeeldingen gezocht en in onze infographic geplaatst. De groene lijntjes hebben we met het Pen-gereedschap (via de knop ‘Vorm’) zelf getekend.
Diagram
Met een diagram maak je getallen net wat aanschouwelijker. We hebben een diagram gebruikt om de accucapaciteiten van de iPhones af te beelden. Je voegt een diagram toe via de knop ‘Diagram’ en maakt het op een intuïtieve manier op met de opmaalbalk van Keynote. Klik je op het diagram zelf, verschijnt de knop ‘Wijzig gegevens’, waarmee je alle data in een tabel invoert.
Opvallen
Heb je een element dat bijzonder veel aandacht verdient, bijvoorbeeld als een soort waarschuwing? Plaats hem dan zoals ons item over de ontbrekende Lightning-aansluiting op een afwijkende manier dan de rest. Wij gebruiken een rode tint als signaalkleur en een ronde vorm. Dat contrasteert met de groene kleuren en hoekige vormen die we vooral gebruikt hebben.
Exporteer je infographic

Exporteren
Ben je helemaal tevreden met je infographic? Dan is het tijd om hem te exporteren. Kies in de menubalk van Keynote voor ‘Archief>Exporteer naar>Afbeeldingen’.

Structuur
Als ‘Structuur’ selecteer je ‘PNG’ in plaats van ‘JPEG (hoge kwaliteit)’. PNG heeft het voordeel dat er helemaal geen compressie op je infographic wordt toegepast. Dat ziet er juist bij de simpele vormen beter uit, ook al is het bestand misschien wat groter.

Naam
In de laatste stap kies je nog een naam voor het bestand. Klik je ten slotte op ‘Exporteer’, wordt er een map op de gekozen locatie gemaakt. Met als inhoud, jouw infographic als PNG.
Nog sneller naar je eigen infographic met Canva

Zou je zo’n eigen infographic wel leuk vinden, maar vind je het te veel werk om hem helemaal zelf te maken in Keynote? Bij Canva (www.canva.com) ontwerp je razendsnel je eigen infographic met behulp van verschillende sjablonen en gereedschappen.
Hiermee krijg je snel resultaat, maar houd er rekening mee dat een infographic die je daar gemaakt hebt altijd iets minder persoonlijk zal zijn dan een compleet zelfgemaakte in Keynote. Daarnaast is Canva echter ook handig om nog wat inspiratie op te doen, dus ga er vooral naar kijken.








